Hey people! 👋
Guess who's back with another blog? Me! Your favorite blogger of all time 😁
In this blog, we will be getting comfortable with the making of React apps.
Let's get started!
ReactJs Environment Setup
To build react apps left and right, there are a few things that you need to do first.
Firstly, You need to install NPM and Nodejs. You can download Nodejs from here. Secondly, you need to install create-react-app
If you've previously installed
create-react-appglobally vianpm install -g create-react-app, I recommend you uninstall the package usingnpm uninstall -g create-react-apporyarn global remove create-react-appto ensure that npx always uses the latest version.
The setup and creating the app go hand in hand so, moving on to the next section!
Create your first React App
To create your react application, Follow the steps below:
Create a directory that will hold your React app and open it in your preferred IDE (I use VS Code - download from here, but that's just my preference. you can use any IDE you like.)
Open your terminal and navigate to the directory you created for the React App, and run the following commands.
npx create-react-app app-name
Here, essentially what you're doing is downloading all the dependencies which will help run your react app. Here comes the fun part!
When the above command is run successfully, you will notice that a folder has been created by your app-name, that folder will contain everything related to your app.
- Now all you have to do is navigate into that directory using
cd app-name& enter the following command to run the app.
npm start
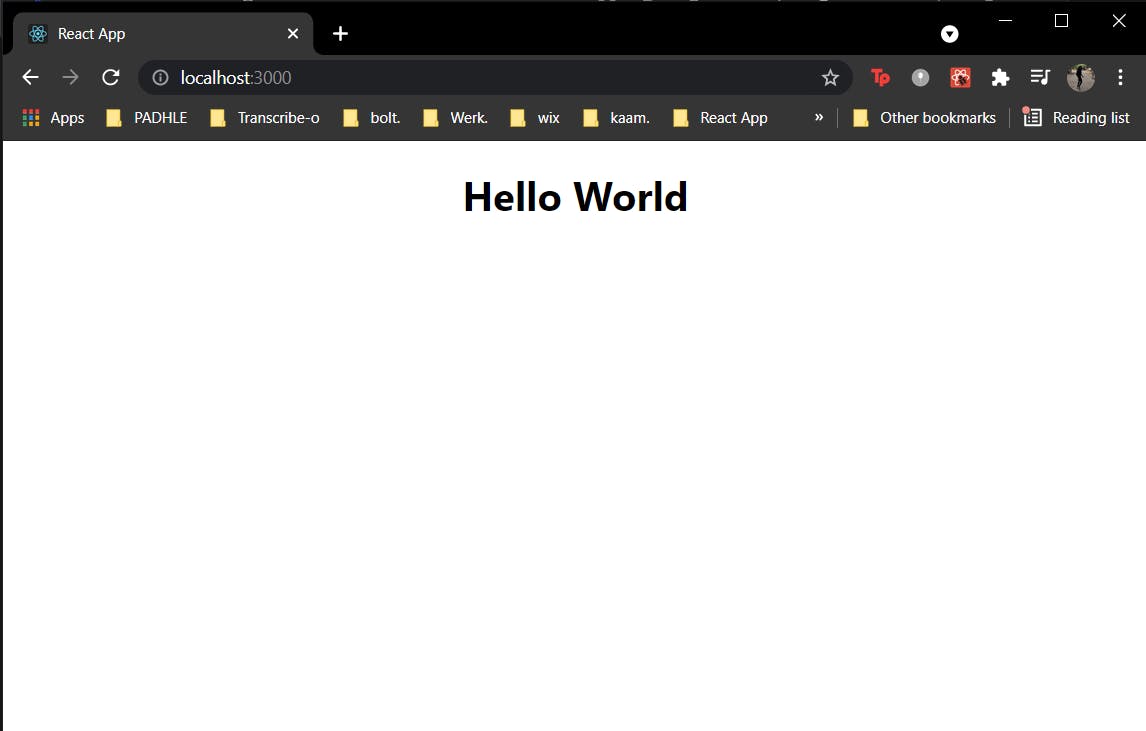
This will automatically start a new browser window with your app running at localhost:3000, if that did not happen you can directly type localhost:3000 in your browser.
Congrats, you're done with the setup of your react app!
Modify your App
It's time to get creative!✨
So far we have created a React app running perfectly, but how to make changes in the app?
In your project directory, you will find another folder called src, and open App.js file which will have the code for whatever is running on localhost:3000
Clear out everything inside the <div className="App"> </div> & now what you see is a blank canvas.
Go nuts and enjoy yourself.
The boring form of this should look something like this:
I just added an h1 tag inside the empty div tag (basic HTML syntax)
import './App.css';
function App() {
return (
<div className="App">
<h1> Hello World </h1>
</div>
);
}
export default App;

If you feel that you might be a little lost, do check out my previous blog: Getting Started with ReactJS
Also, Congratulations! You just created your first React App! Woohoo🙌
I will explain more about components and basic React concepts in the coming blogs, so stay tuned🙂
~
That's it for this blog, I hope you followed along because more blogs like this will be coming your way very soon! (Feedback Appreciated)
Till then, You got this✨
-V